Best Bracket Site
Brackets has been rising in popularity as a code editor meant for front-end development and web design.
- Best Brackets
- Espn Best Bracket
- Best Ncaa Bracket Site
- Best March Madness Bracket Site
- Best Bracket Picks
- Best Bracket Sites
The best about Brackets is that there is a wide range of Brackets extensions that you can choose from.
Shop for mounting bracket at Best Buy. Find low everyday prices and buy online for delivery or in-store pick-up. Wheels MFG BB86/92 Shimano Bottom Bracket. Top Choice Item. Get the best price. Create a bracket. $50K in cash prizes to over 10,000 winners. Grand prize - $10K + MGM Resort Vegas Getaway. See Official Rules. It’s more fun with friends.
What is Brackets?
It’s March let’s start the madness! We are thrilled to bring you this very special episode. We invited back three close friends of the podcast, Justin from Disney Dads Podcast, Matthew from Imagineer Podcast and John from BigFatPanda.com. Joined by Brett and Vanessa these five take on narrowing down the best attraction at Walt Disney World.
Brackets is an open source code editor originally developed by Adobe. It may not have the same publicity as Atom, GitHub’s new lightweight editor, but it is a promising option for front-end developers.
Brackets primarily aims at front-end developers and web designers. It is a code and text editor fully optimized for HTML, CSS, and JS.
Brackets is available for Mac OS X, Windows and Linux.
Major Features
- Live Preview: It launches a new browser window showing the current page that not only does not require a manual refresh when you change a file, but also as you type. As such, Brackets feels like an extension of your browser’s Developer tools. This feature is incredibly useful, as it can combine the advantages of coding in the browser with those of an editor.
- Quick Edit: When you are editing HTML code, if you click a tag with a corresponding CSS declaration situated in a linked file and hit Ctrl/Command+E, an inline editor appears allowing you to quickly edit that rule.
- JSLint: It works with your JavaScript code upon saving, with its results displayed as a panel below the main editing window.
- Brackets implements code completion especially meant for web designers and front-end development.
- Additional features such as command line integration, multiple code selection, and quick open and quick find, add to the highlights of Brackets code editor.
In addition to the core features built into Brackets, there is also a large and growing community of developers building extensions that add all sorts of useful functionality. There are a number of extensions available like Code Folding, Markdown Preview, Autoprefixer, and others.
You can also change the color scheme of the editor with the help of such extensions, or create your own themes to suit your preferences. In this post, we have put together for you a collection of 25 amazing and totally free extensions for the Brackets code editor. All links go to GitHub, so you can easily grab the latest stable version of the extensions, without having to worry about corrupted code or bugs.

Brackets Extensions
Without further ado, let us check out the free extensions for Brackets!

1. Beautify
Beautify Brackets extension makes your code look good. Not only does it make your files more readable, but it also gives you a handy shortcut key to beautify those files — CMD-Shift-L (Mac) and Ctrl-Shift-L (Win). JavaScript code can be consistently formatted and made more readable using Beautify.
2. Autoprefixer
Autoprefixer is a postprocessor for dealing with vendor prefixes in the best possible way. Autoprefixer parses CSS files and adds vendor prefixes to CSS rules. All you have to do is to add it to your asset building tool. Autoprefixer cleans outdated prefixes as well.
3. Emmet
Emmet helps improve your HTML and CSS workflow by letting you type in CSS-like expressions that can be dynamically parsed and produce an output according to what you actually typed in the abbreviation.
Emmet abbreviations look like CSS selectors but are parsed in runtime and turned into a structured code block with just a single key press.
Once you learn the abbreviations, it’s a helpful way to speed up your workflow.
4. Minifier
Minifier minifies JavaScript and CSS files in brackets and saves them as filename.min.ext
To minify a file, use the keyboard shortcut CMD+M or Ctrl+M. It compresses files and saves your time as it minifies the relevant JavaScript automatically so you can continue to work and have the file minified and fully ready for deployment.
5. ToDo
ToDo is Brackets extension that displays all To-Do comments in the current document or project. By default, it supports five tags — TODO, NOTE, FIXME, CHANGES and FUTURE. To keep track of your team’s progress, you may mark tasks as done.
Tasks can be sorted so that done tasks are moved to the bottom of the list by checking that option in the settings dialog. ToDo Brackets extension lets you define custom colors for tags as well as your own tags too, if you want to get creative with your comments.
6. Bracket Gits
Bracket Gits is an extension for Brackets editor that provides Git integration for Brackets. It is tested and works on any platform supported by Brackets (Windows, Mac OS X, and GNU/Linux). Bracket Git is easily the best among similar Brackets extensions as it lets you easily commit changes from Brackets itself, as well as push and pull changes with a single click.
7. Brackets File Icons
Brackets File Icons adds file icons to the Brackets file tree. It supports files like JavaScript, HTML, JSON, XML, CSS, PNG, and JPG. You can spice up your code editor with file icons by adding colors to your icons based on your file type to all files listed in your side bar. You can also post icon requests on the GitHub page.
8. Swatcher
Swatcher generates code hints and color palettes by mporting via LESS/SASS files, images or Adobe Swatch files. It supports all color related functions, such as rgba().
Swatcher also comes with a built-in color picker of its own.
9. Lorem Pixel
Lorem Pixel is a Brackets extension that can be used to generate placeholder images. It is simple and free of cost. It lets you insert beautiful placeholder images of any size. Lorem Pixel also gives you a grayscale option to use only black and white placeholder images.
10. eqFTP
eqFTP is an FTP/SFTP client for Brackets code editor. It delivers an intuitive interface to work with your remote servers, synchronization, and remote file structure exploring, and password encryption. eqFTP can be used to transfer and sync your project’s files to and from your web host and server.
11. Code Folding
Code Folding Brackets extension provides simple code folding for files edited in Brackets. It supports brace folding, tag
folding, indent folding and multi-line comment folding for JavaScript, JSON, CSS, PHP and LESS files. It also has some support for HTML and XML files based on tag matching. With Code Folding, you can collapse large portions of your code into a single line.
12. Color Picker
Color Picker appears to be handy if you are working with CSS files. It can help you pick colors within minutes right within Brackets.
13. CSScomb Brackets
CSScomb is a utility to sort CSS properties within each selector declaration in a predefined order. It helps in maintaining uniformity and makes code independent of coding style. It helps you understands code and prevents accidental errors, and also sorts properties with multiline values. In other words, CSScomb Brackets extension can help you reduce bugs in your code and maintain uniformity.

14. Brackets Outline List
Brackets Outline List can be used to display a list of the functions or definitions in the currently opened document. It works with JavaScript, CoffeeScript, CSS, SCSS, LESS, XML, HTML, SVG, Markdown and PHP.
15. HTML Skeleton
HTML Skeleton is a collection of a set of tags required by every HTML webpage you build. The tags that make up the skeleton tell browsers what kind of file it is reading and without the skeleton, HTML files will not be rendered correctly in web browsers. This is a must-have extension if you regularly use HTML to build pages in Brackets.
16. HTML Wrapper
HTML Wrapper is a Brackets extension that formats nav and select tags with a single command. You can use it by selecting a list of items encapsulated by the desired tag, and then run the command.
17. Minimap
Minimap is a Brackets extension that comes with syntax highlighting, autohide functionality, adjustable fading transparency, quick preview function, zooming, and smooth scrolling. It displays a sublime style map of your code within the editor and works well with third party themes.
18. Legibility
Best Brackets
Legibility Brackets extension increases the legibility aspects of your code, such as font sizes, line heights, heights of the elements like code hints, drop down menus, status bar, vertical toolbar, modal bar, bottom panel and extension modal.

19. Live Reload
Live Reload is a Brackets extension that monitors changes in the file system. It keeps track of the changelog of your project files, and is refreshed automatically.
20. CSSLint
CSSLint is a Brackets extension that can enable CSS linting support. CSSLint makes use of Bracket’s built-in linting system. It shows errors with a yellow warning icon, and if there are no errors, a green icon is displayed instead.
21. Extension rating
Brackets Extension Rating can be used to display other extensions’ statistics based on downloads and GitHub stats. It shows online and maximum users counters for selected extensions, and displays star and forks counter from the GitHub repository.

22. ClipBox
ClipBox is an extension for keeping track of your clipboard history. It captures Ctrl+C key strokes and stores selected text in its own internal array. ClipBox can store a maximum of ten clipboard items.
23. JavaScript and CSS CDN Suggestions
Brackets CDN extension lets you work with CDN services. As you already know, a Content Delivery Network (CDN) saves your web server resources by loading files via cloud servers.
24. Brackets Bookmarks
Brackets Bookmarks extension provides functionality to bookmark lines in Brackets. Bookmarks are serialized and remembered globally. This extension lets you add bookmarks to file and close the file. When you reopen the file, Brackets will restore the bookmarks.
25. Interactive Linter
Interactive Linter integrates with linters such as JSHint, JSLint, ESlint, JSCS, CoffeeLint, and more. As you work on your code, this extension gives instant feedback right in the document. You can access the details of the lint report therein, and then work accordingly.
Over To You…
Which Brackets extensions form a regular component of your development workflow? Share them in the comments below!
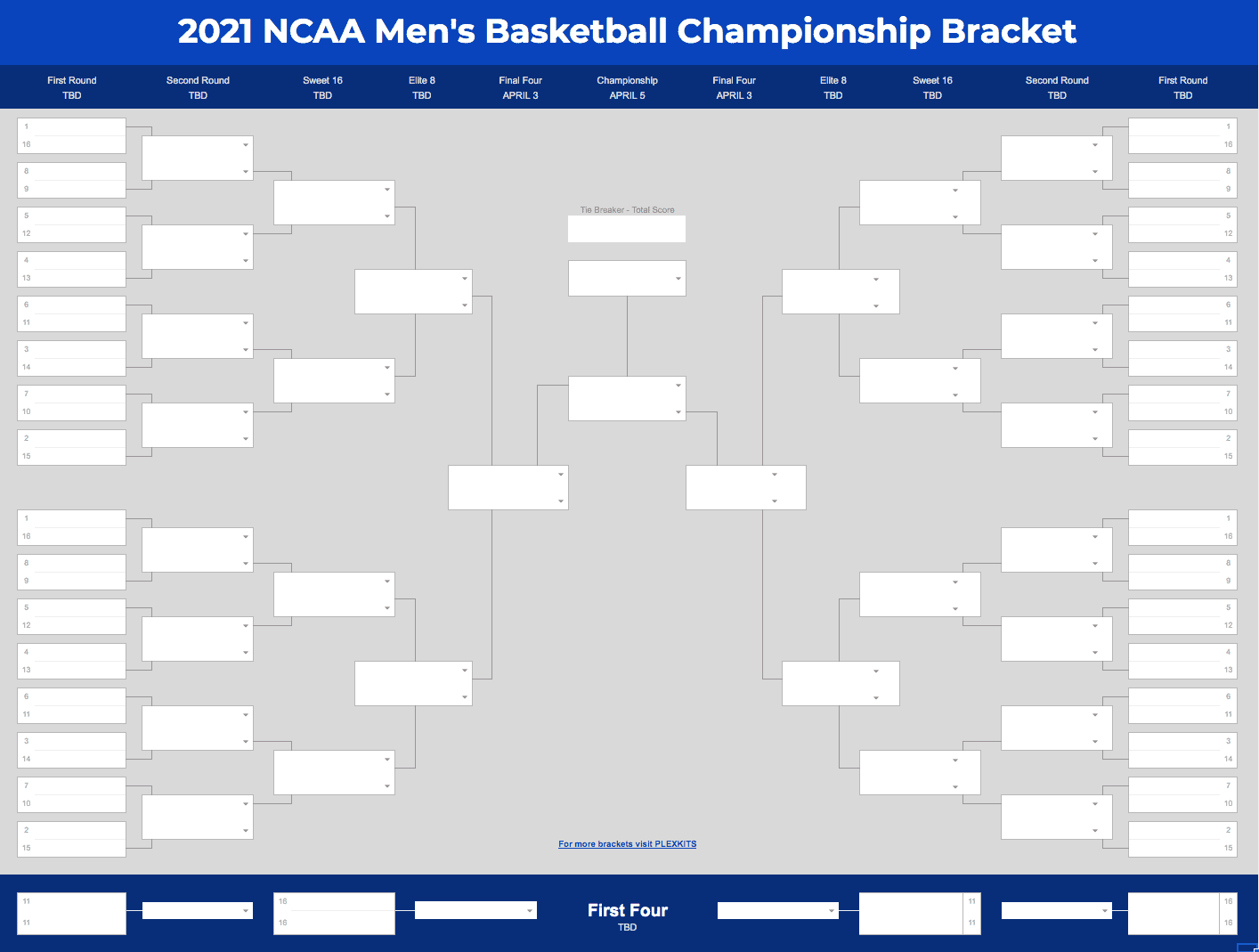
Generate tournament brackets diagrams to easily manage and visualize knockout or single-elimination championships and playoffs. Make free customizable brackets, save and embed them on other websites.
This will complete prefectly the online score boards.
- Use the slider to set the amount of competing teams.
- Load the Demo and experiment with the settings.
- List the competitors in the first column and optionally shuffle them.
- Fill the scores and advance winners to the next round.
- Share or embed the results in the web link.
Espn Best Bracket
Bracket Settings
Best Ncaa Bracket Site
The tournament bracket settings below can be activated with checkboxes. You can load the Demo and click through these settings to see what they do.
Best March Madness Bracket Site
- Ordered - Mark the teams in the first column with numbers. By default they are ordered counting from 1 but this can be changed to other numbers or short words.
- Venue - Add a short note above each game marking the location and/or time of the event. By default this input field marks the order of the duels starting from the first round through the finals.
- Rounds - Single elimination tournaments are played in rounds. Whene there are 16 competing teams the first round is called 8th-finals, the second round is the quarterfinals then comes the semifinals and the final. Activating this option will display the name of each round at the bottom of the screen.
- Highlight winners - Fades out the losers and highlights the winner that advanced to the next round. The winner scores are marked with bronze color.
- Score - This setting allows to hide the score display and leave more room for the team name display.
- Advance winners - Automatically send the winners to the next round based on the score.
- Winner - Displaying the winner of the tournament in the last column is not always necessary, especially when the winner of the finals is highlighted and the score is visible. This option hides the final winner.
- Title - Hidden by default, with this option we can display a title or the name of the tournament.
Best Bracket Picks
The Perfect Challonge Alternative
Best Bracket Sites
This online trurnament brackets diagram maker, just like other score counters on our website runs in the web browser without downloading and installing any program. It's using only HTML, CSS and JS which means that it's compatible with most modern web browsers, including desktop and mobile.